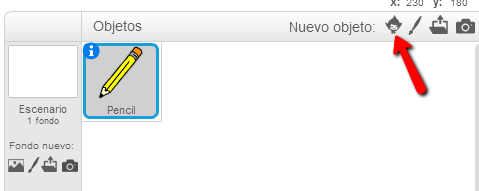
Como siempre creamos un nuevo proyecto y borramos al gato de Scratch que aparece por defecto, nos situamos en el objeto y con el botón derecho del ratón accedemos al menú donde podemos borrar. Añadimos un nuevo objeto de la biblioteca de Scratch, buscamos el lápiz y lo añadimos a nuestro proyecto. Este será nuestro protagonista de hoy.
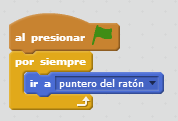
Queremos que el usuario pueda pintar con este objeto en cualquier punto del escenario utilizando el ratón, por tanto el primer paso que damos es decirle al lápiz que siga al cursor por siempre.
Al probar el programa observamos que el lápiz sigue al cursor pero no como queremos...hay que modificar el centro del objeto para que sea la punta del lápiz. Mirar vídeo.
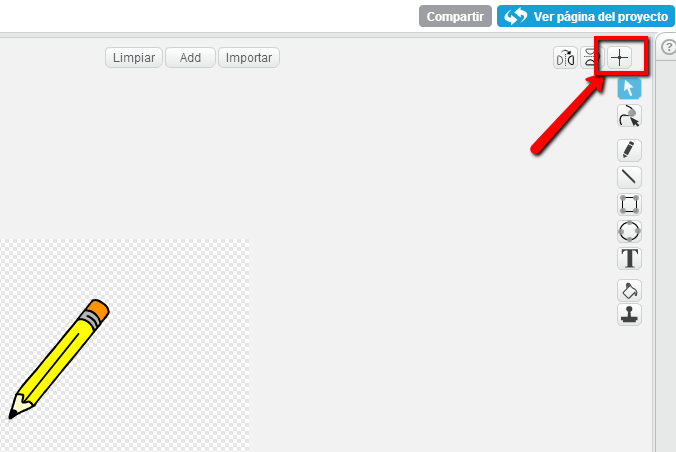
Dentro de la pestaña disfraces, en el editor de dibujo hacemos clic en el botón superior derecho y clic en la punta del lápiz para que sea este el centro del objeto.
El centro del objeto es muy importante pues cuando movemos el objeto al punto (x,y) es el centro del objeto el que se coloca en ese punto. También es muy importante en los giros que hacemos al objeto, pues es el centro del giro.
Ahora queremos que pinte cuando hagamos clic en el ratón, para ello deberemos utilizar un bloque de la categoría sensores: ¿ratón presionado?. Si el ratón está presionado bajamos lápiz y si no lo subimos para que deje de pintar cuando dejemos de presionar el ratón. Probamos este código.
Ahora queremos que nuestro lápiz pueda cambiar de color, vamos a elegir diferentes colores y diferentes teclas que serán las que cambien el color del lápiz; pero antes veamos cuántos colores tiene Scratch y qué número corresponde a cada color. En la wiki de ayuda podéis buscar la información sobre todo lo referente al color.
Hay dos formas de asignar color al lápiz ( al objeto, puede ser cualquier objeto, aunque nosotros hemos elegido un lápiz, podría ser cualquier personaje diferente que hubiéramos elegido).
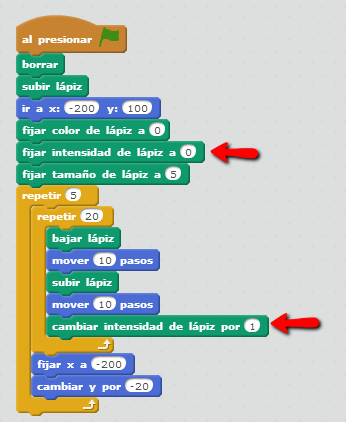
Una forma es con el número, desde el 0 que es el rojo al 200 que vuelve a ser rojo tenemos toda una gama de colores. Para verlos todos vamos a construir un bucle, (luego lo borramos de nuestro programa)
Este es el resultado
Si numeramos empezando por el 0, 1, 2,...,19 que corresponden a la primera fila de colores, la siguiente 20, 21, 22,...,39, la tercera fila son los colores correspondientes a 40, 41, 42,...,59, y así sucesivamente hasta la última 180,181,182,...199.
Además, cada uno de estos colores tiene diferentes intensidades, bueno, yo diría diferentes claridades, pues podemos combinar más o menos con el negro y el blanco, para oscurecer o aclarar cada color. En este caso la intensidad puede ir desde 0 (oscuro) hasta el 100 (claro)
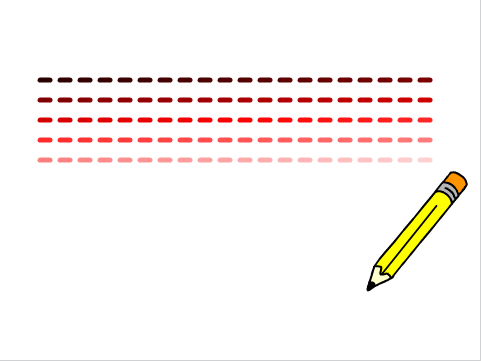
Lo vemos con otro bucle para el color rojo, por ejemplo:
Y este es el resultado:
Por defecto las intensidades están al 50.
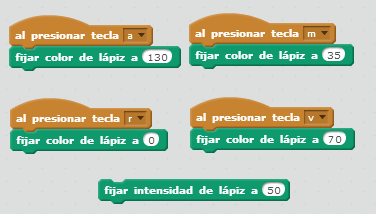
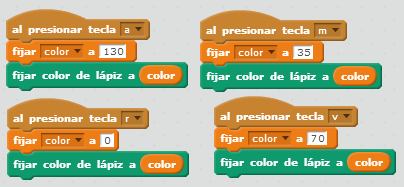
Vamos a elegir para nuestro lápiz cuatro colores básicos y cuatro letras del teclado para cada uno:
- letra a, azul, número 130
- letra v, verde, número 70
- letra r, rojo, número 0
- letra m, amarillo, número 35
La otra forma de asignar un color al lápiz, muy útil cuando tenemos un objeto con un color que queremos copiar exactamente, y es con el bloque donde aparece un cuadradito de color:
Hacemos clic en el cuadradito para activar la copia de color y llevamos el cursor ( que ha cambiado su forma a un dedo) encima del color que queremos copiar (puede ser otro objeto o cualquier color de la pantalla). Mirar el vídeo y como va cambiando el color del cuadradito.
Bueno, volvemos a nuestro proyecto y programamos cada tecla para que el lápiz cambie al color elegido.
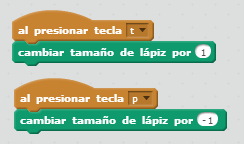
Probamos nuestro progama, no os olvidéis volver a poner la intensidad al 50, si la habéis modificado..., funciona! ahora nuestro lápiz cambia de color si tocamos alguna de estas letras del teclado. ¿Qué más podemos modificar de nuestro maravilloso lápiz?...El trazo! podemos elegir un trazo más grueso. Elegimos otras dos teclas para aumentar o disminuir el trazo del lápiz, por ejemplo la t para aumentar y la p para hacerlo más pequeño.
Perfecto!
Ahora nos gustaría tener una goma, pero que solo borrara algún trazo y no todo el dibujo del escenario...mmm ¿cómo lo hacemos?. Marta nos da la respuesta: pintar de blanco!!
Para dar más realismo a nuestra goma, que en realidad es el mismo lápiz pintando del mismo color que tenemos de fondo, vamos a darle la vuelta al objeto y utilizar la goma que viene dibujada en nuestro lápiz. Hay varias maneras de hacer esto, girando el lápiz y desplazando el objeto hasta el cursor, pero quizá es más sencillo si lo que hacemos es cambiar de disfraz. Vamos a la pestaña disfraces y duplicamos el disfraz del lápiz, utilizando los botones de esquina superior derecha damos la vuelta a nuestro objeto y centramos el centro en la goma. Ver Vídeo
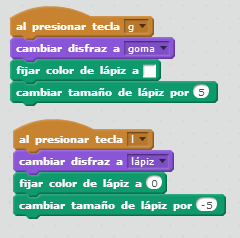
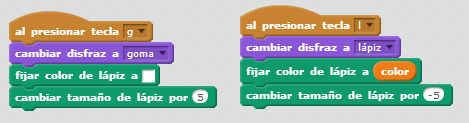
Elegimos la letra g, que será la que convierta nuestro lápiz en una goma. Y para volver al lápiz elegimos la letra l.
Al probar el programa tenemos un problema que solucionar: No sabemos con qué color estábamos pintando en el momento de cambiar a goma, y al volver al lápiz hemos puesto rojo, pero si estábamos pintando con azul!
¿Cómo resolvemos este problema? Con variables!!
Vamos a crear una variable, que llamaremos color que guarde el color con el que nuestro objeto dibuja. Iniciamos el programa con un color, por ejemplo azul, 130, y modificamos en cada letra.
Ahora la goma es perfecta!
Nuestro proyecto mola!
Pero, como yo soy de mates, no puedo evitar añadir unos clones para convertir nuestro maravilloso lápiz en una máquina de crear mandalas, o mejor, en un laboratorio de investigación...de giros y simetrías. Para lo cual creo otras dos variables: giros y simetrías, y utilizo las teclas de las flechas para aumentar o disminuir los giros y para activar o desactivar las simetrías axiales. Creo otros dos objetos lápices que oculto y que serán los que dibujen las simetrías y los giros respectivamente.
Añado cuatro programas más a nuestro lápiz, inicio el giro a 1 y las simetrías a no, si el usuario toca la flecha de la derecha aumento el giro en una unidad y aviso al objeto lápiz-giro para que se clone tantas veces como números de giro guarde la variable y pinte esos giros. Si el usuario toca la flecha arriba activará las simetrías y si toca flecha abajo las desactivará.
Las ecuaciones que transforman un punto (x,y) del plano en otro punto girado un ángulo A respecto del origen son las siguientes: (x*cosA-y*senA, x*senA+ycosA) y las ecuaciones de la simetría respecto de una recta que pasa por el origen y forma un ángulo A con el eje horizontal son : (x*cos2A+ysen2A, xsen2A-ycos2A).
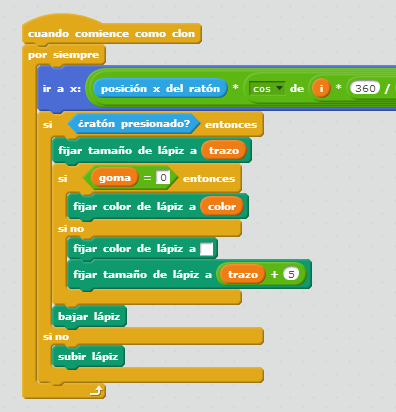
Bueno, veamos el código que añadimos en nuestro lápiz:
Cuando utilizas el código "crear clon de este objeto", se crea un objeto igual con el mismo comportamiento que el original, puedes cambiar cada clon si distingues su creación con un contador, yo he utilizado una variable llamada i para contar los clones que creo y después generar el dibujo dependiendo de esta i que será la que multiplique el ángulo (360/número de giros). Ahora bien, el número de clones que puedes crear es limitado, dependiendo del espacio de memoria que ocupen y si haces muchos el programa no funcionará, por tanto no puedes crear clones de clones pues se dispararía el número, por eso antes de crear clones borro todos los que hubiera, de ahí enviar message1 y esperar.
Este es el código del lápiz-giro:
Como no cabe todo el código del movimiento, podéis echar un ojo dentro del programa y ver lo que no cabe en esta imagen:
He creado también una variable que es uno cuando el lápiz es una goma y cero cuando no lo es, porque no sé que código numérico tiene el color blanco y así lo he solucionado añadiendo un condicional.
Puede que esta parte de los clones sea algo avanzado para principiantes, pero no he podido resistirme, espero que vuestros alumnos usen este proyecto para hacer un montón de mandalas matemáticos y que me enviéis un montón de capturas de pantalla!!
Todo vuestro: http://scratch.mit.edu/projects/36399496























0 comentarios:
Publicar un comentario